
Managing Content
Add Application Screens
Add Application Screens
You have already set up your brand and are ready to start adding application screens…
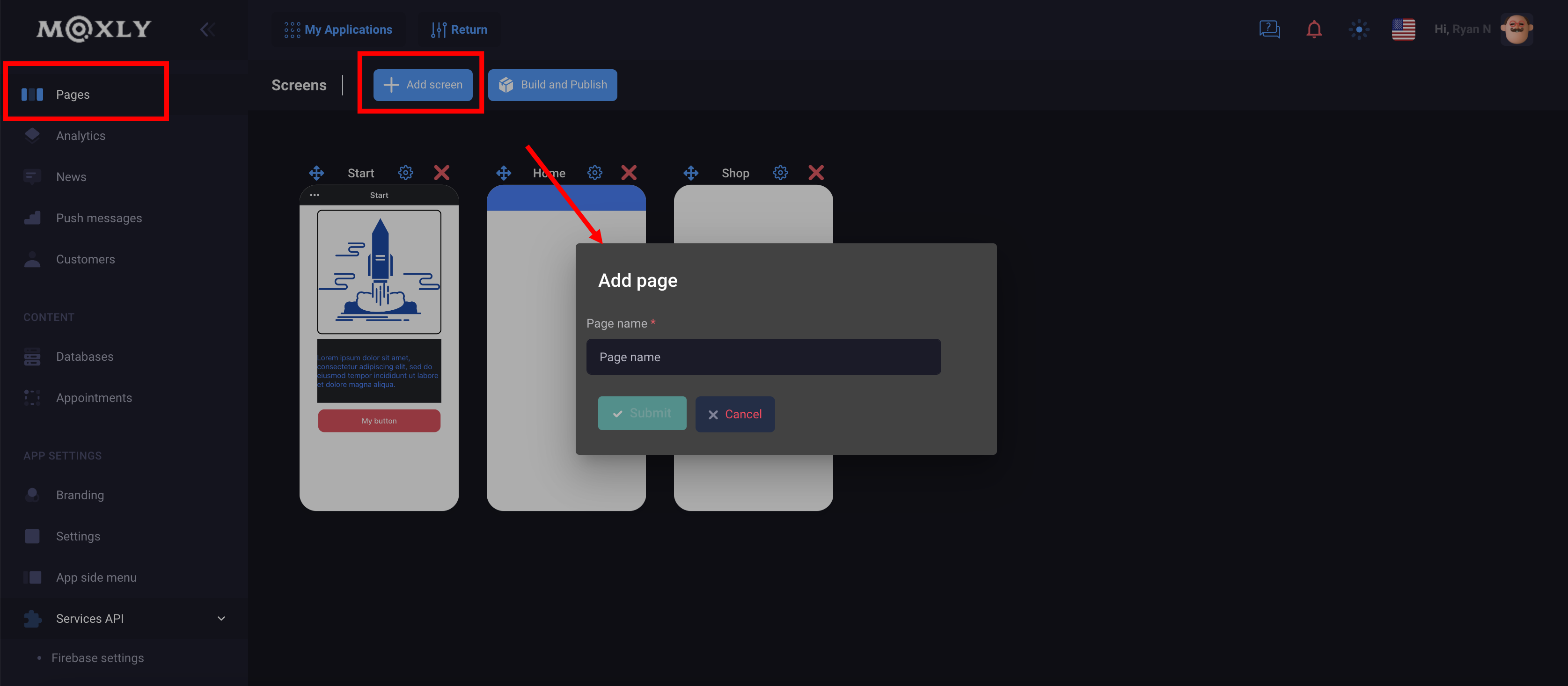
Adding screens and basic settings

Page Settings

All pages can be customized individually to your needs:
- Page name (not visible in the application, intended only for internal designation)
- Use padding on page - When this setting is enabled, the components will be indented and will not expand to the full screen
- Use page as left side menu - you can use the page as the left side menu
- Use page as right side menu - you can use the page as the right side menu
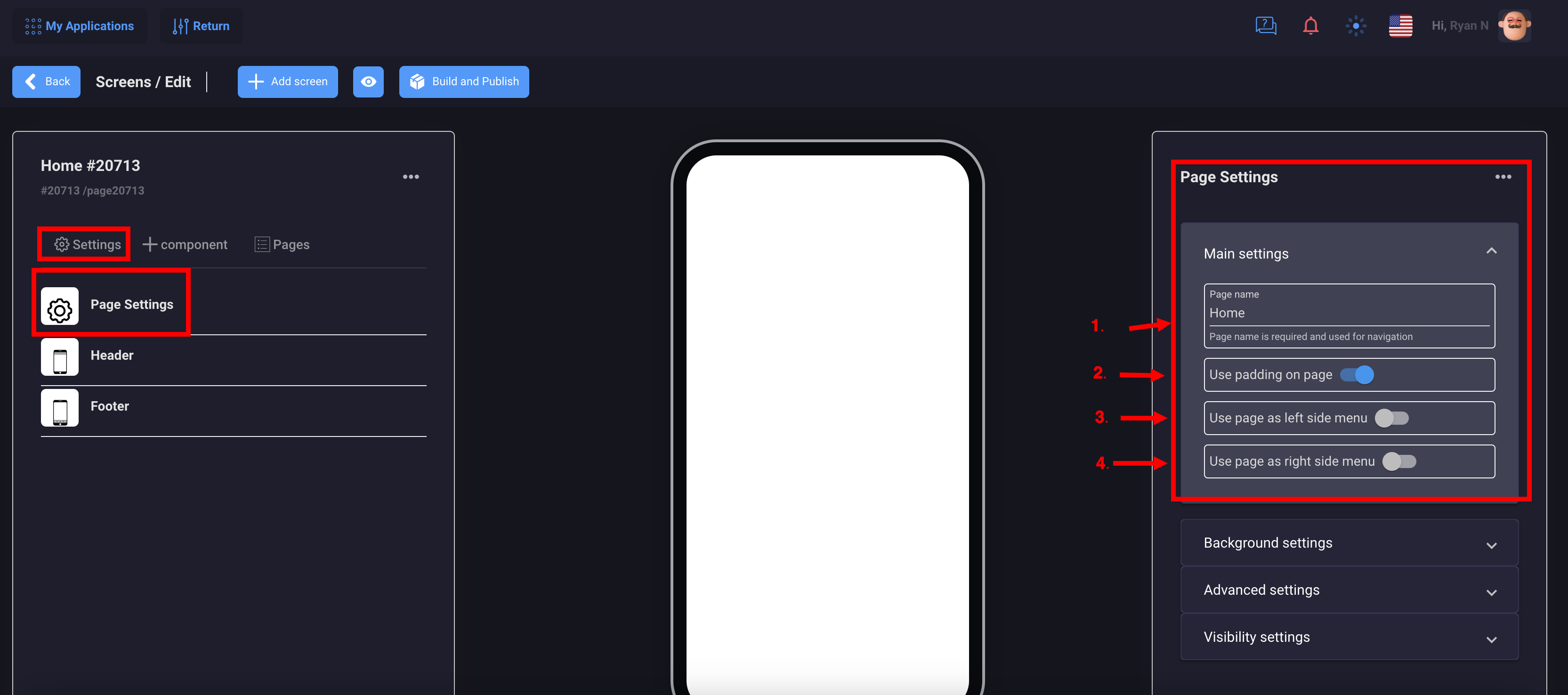
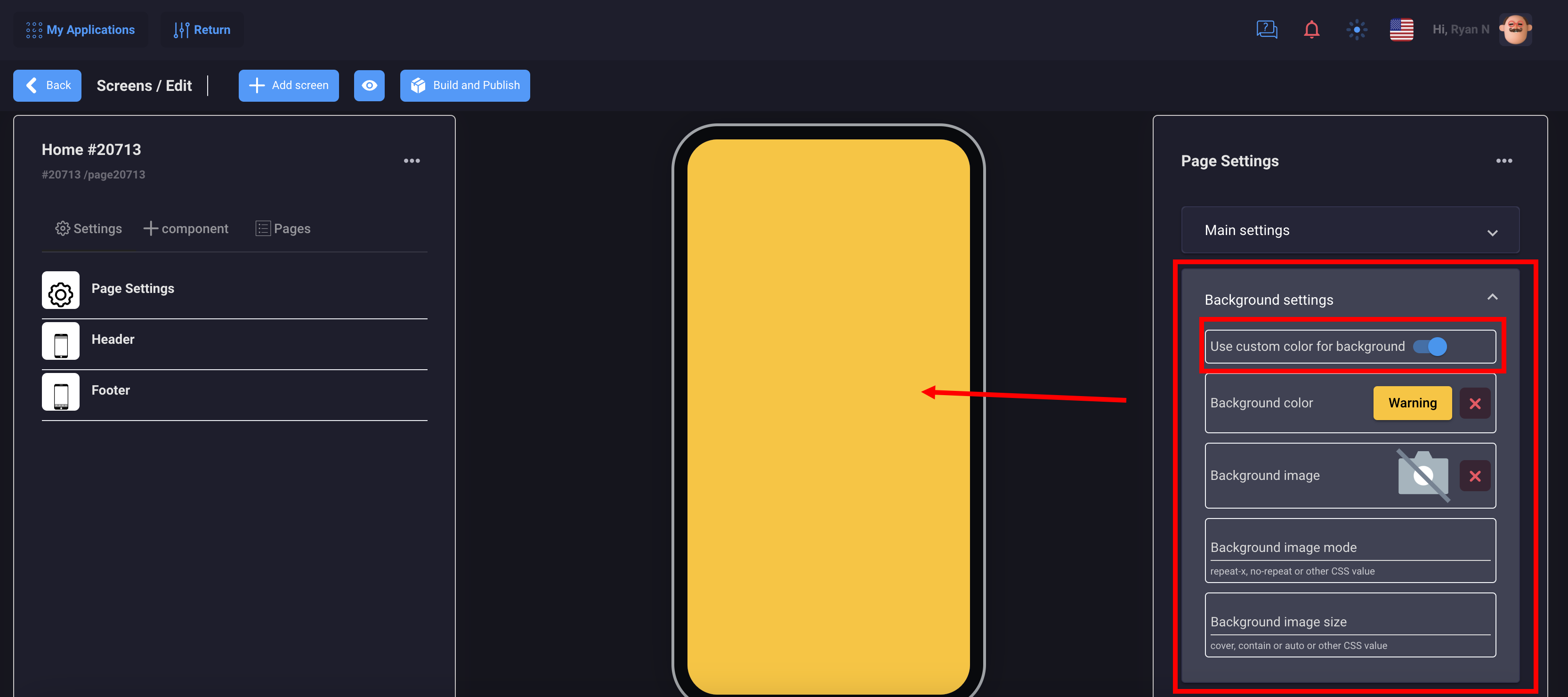
Background settings

By default, the basic settings that you made in the "Brand" section are applied to all screens. You can change each page individually by adding a different color or image as the background.
You can also use your own CSS styles
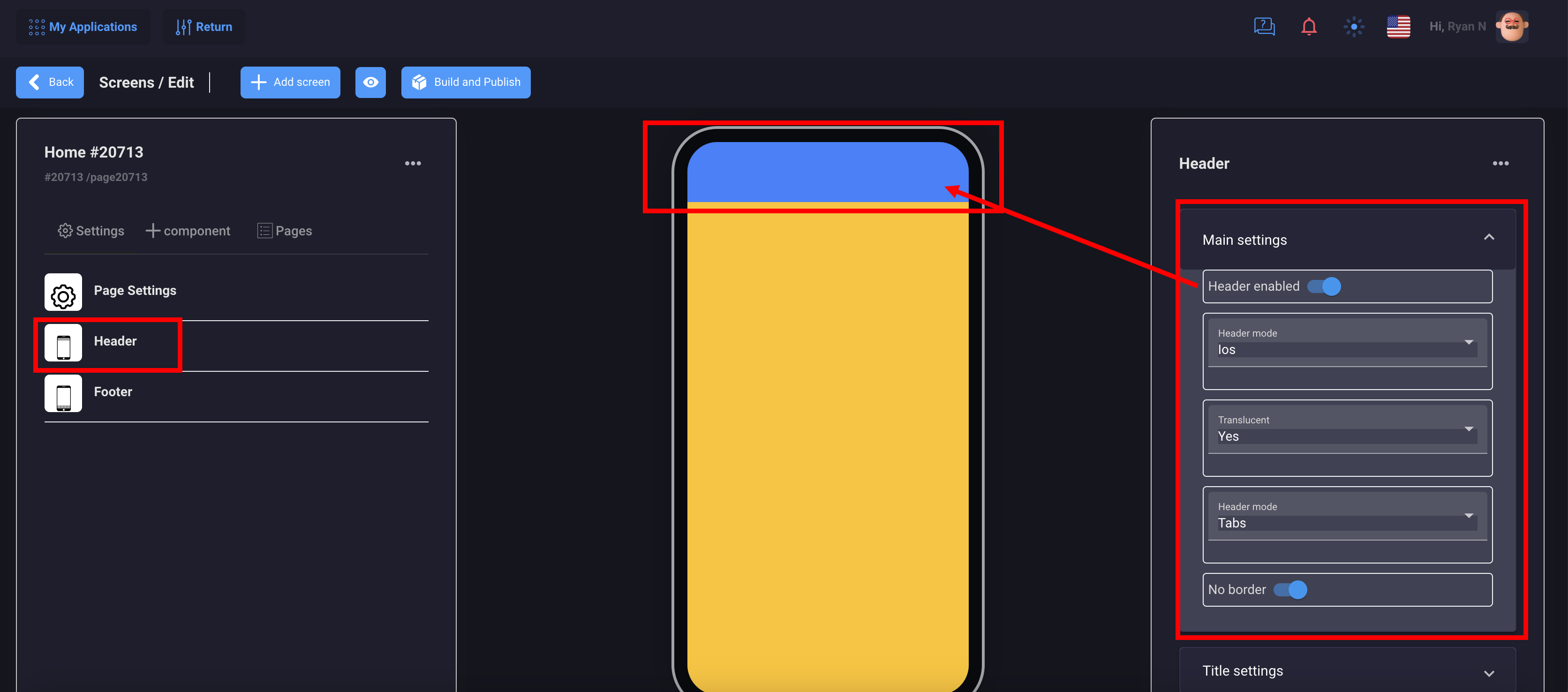
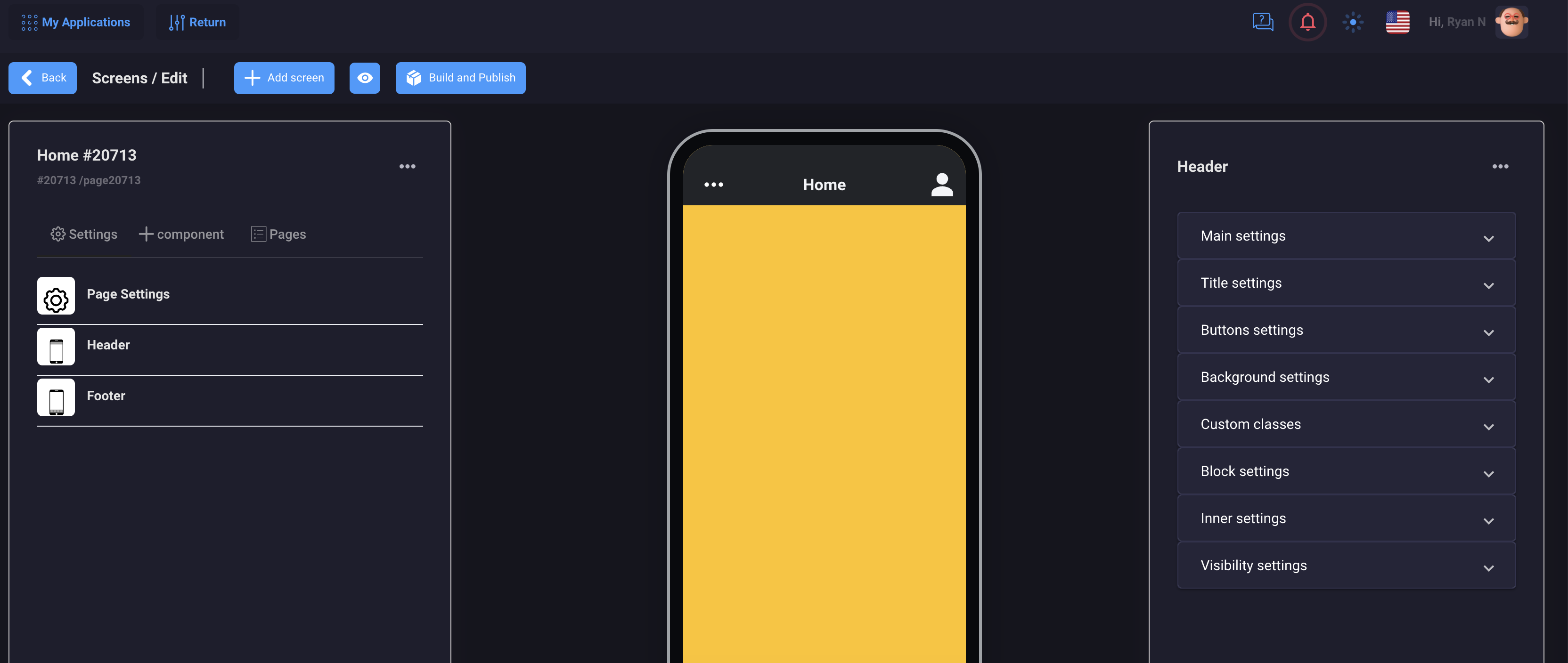
Header
In the context of app development, a header is a user interface element that appears at the top of a screen or page and typically contains important information, navigation options, or actions related to the current view.
Headers can vary in design and functionality depending on the specific app and its purpose, but they generally serve as a consistent reference point for users to easily access key features or move between different sections of the app.
Some common elements that may be included in a header are the app's logo or name, a search bar, a menu button or icon, a back or home button, notifications or alerts, and user account information. In mobile apps, headers may also include navigation options that allow users to switch between screens or access different areas of the app.


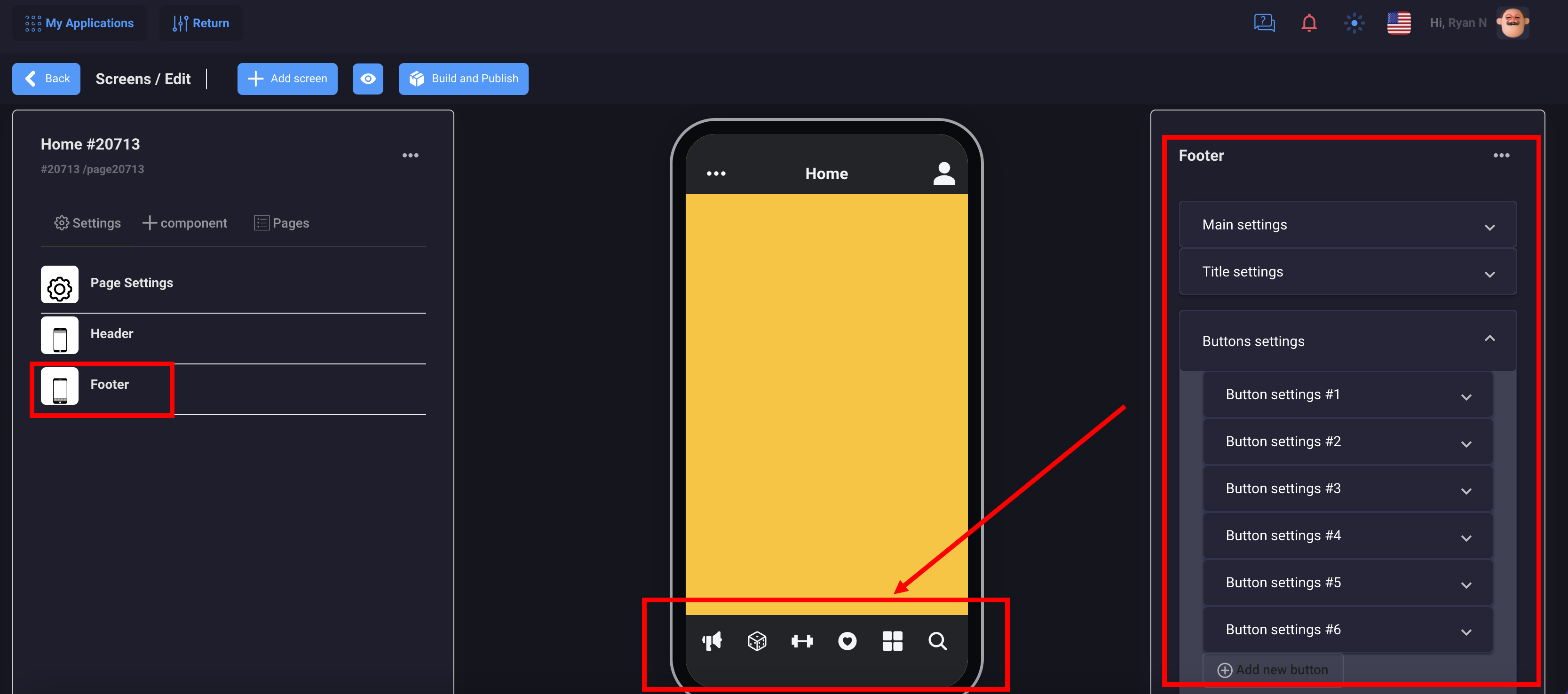
Footer
In an app, a footer is a section that appears at the bottom of the screen or page and typically contains information or controls that are useful for the user. The content of the footer can vary depending on the app's purpose and design, but it often includes links to important pages, buttons for common actions, copyright information, or other information that may be helpful to the user.
The footer is a common design pattern in app development, as it provides a consistent location for important information or actions and helps to improve the overall user experience by making it easier to find what they are looking for.

💡 If your app is already published and you are making changes to your design, you will need to update the build and republish the apps in the markets